Kleiner Abstecher zur Inhalts-"Verschlüsselung" von Spiegel Online
19 Aug 2016Neben einigen frei zugänglichen Artikeln bietet die Nachrichtenplattform von Spiegel Online auch bezahlpflichtige Artikel (Spiegel Plus) zum online Lesen mittels LaterPay an. Nicht angemeldeten Nutzern wird dabei jeweils nur ein kurzer Teil des Artikels zu Verfügung gestellt, der restliche Artikel erscheint verschwommen und unleserlich. Wie sich nun raus stellte ist diese “Inhaltsverschlüsselung” mit Leichtigkeit zu überlisten.

Versteckter Inhalt: Zum Weiterlesen muss man ggf. für den Artikel zahlen oder einen Wochenpass bei Spiegel Online kaufen.
Umgehen in nur 2 Schritten
Der Schutz muss dafür in 2 Schritten umgangen werden. Betroffen ist jeweils nur die Region die von der CSS-Klasse
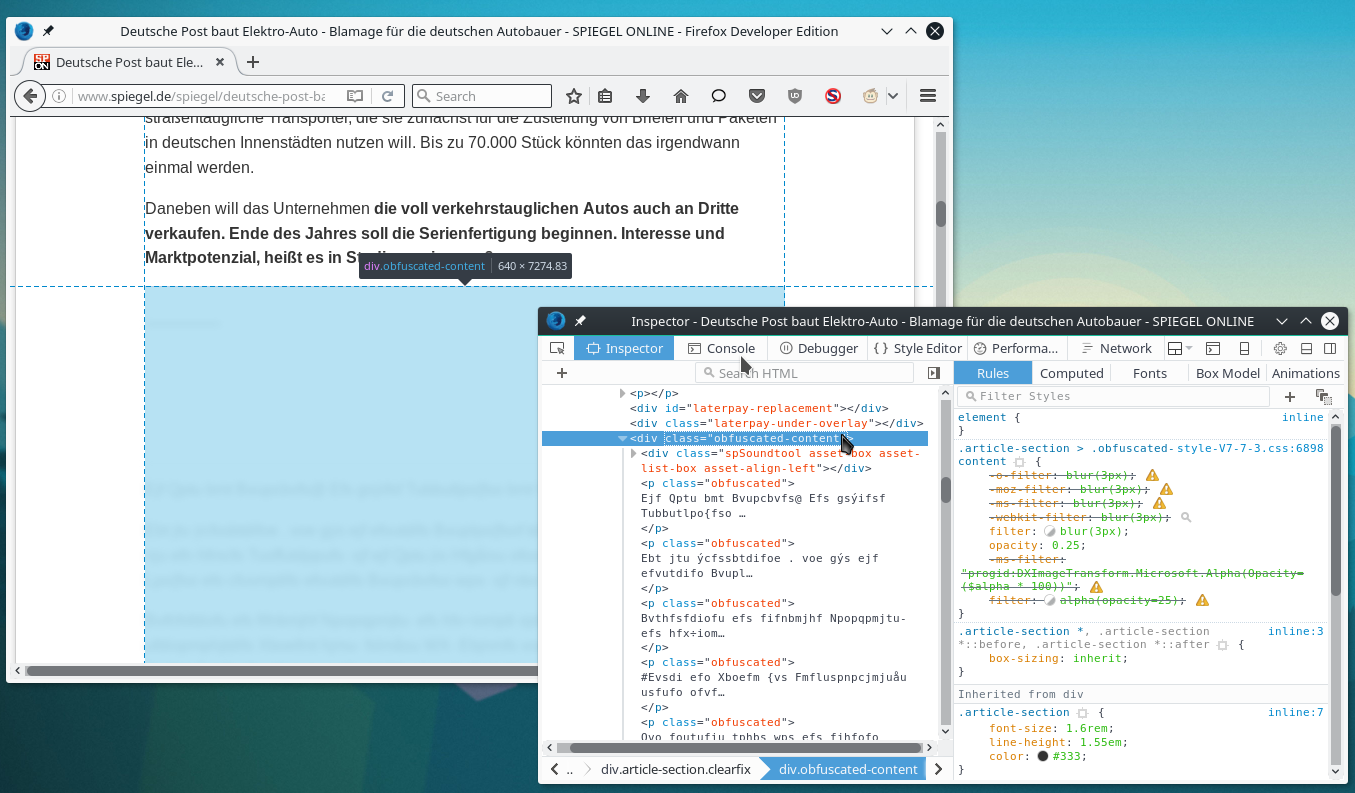
obfuscated-content eingeschlossen wird. Der erste Schritt ist dabei recht simpel - der Effekt, der die verschwommene
Schrift erzeugt, ist der CSS-Filter blur. Dieser lässt sich Beispielweise über die Developer-Tools abschalten.
Alternativ geht das auch per Javascript:
obfuscated_content = document.getElementsByClassName('obfuscated-content')[0];
obfuscated_content.style = "blur: none !important; opacity: 1 !important; filter: none !important;";
obfuscated_content.parentNode.style = "blur: none !important; opacity: 1 !important; filter: none !important;";
Dabei werden jeweils für das Element mit der CSS-Klasse obfuscated-content und das übergeordnete
Elternelement die CSS-Attribute blur, filter und opacity zurückgesetzt.

Nur CSS: Dieser Effekt ist nur CSS und lässt sich wie hier gezeigt einfach über die Developer Tools abschalten (Strg + Umschalt + I).
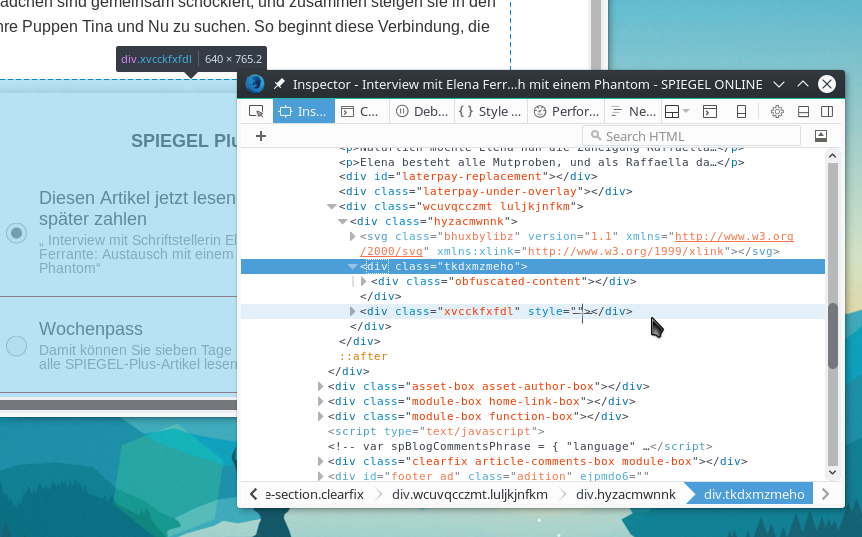
Anschließend muss noch das LaterPay Overlay entfernt werden. Das HTML-Element hat leider keine permanente
ID oder Klasse zugewiesen bekommen, sondern eine (pro Aufruf) variierende Klasse. Deshalb ist es ein wenig schwieriger
an das Element ran zu kommen. Aber auch das ist möglich - wir navigieren einfach relativ zu einem bekannten Element,
.obfuscated-content, also zu dem Overlay-Element. Passenderweise ist dies recht simpel, es handelt sich
dabei um das nächste Kindelement hinter dem Elternknoten des .obfuscated-content-Elements.

LaterPay Overlay: Das Overlay befindet sich hinter (nextSibling) der parentNode des .obfuscated-content.
Auch das lässt sich mit Javascript einfach ansprechen. Wir blenden das Element mit der CSS-Eigenschaft display: none
einfach aus:
obfuscated_content.parentNode.nextSibling.style = "display: none;";
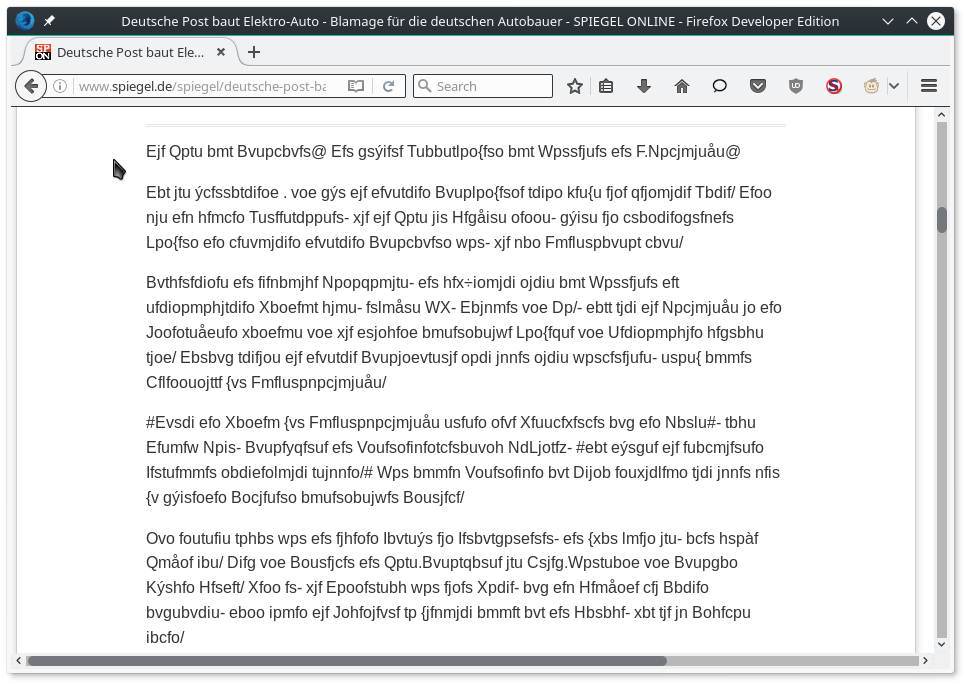
Ist dies erledigt offenbart sich dem Nutzer ein Wirrwarr aus Buchstaben, Zahlen und Sonderzeichen.

Buchstaben-Wirrwarr: Auffällig ist, dass der Text keine Zufallskombination zu sein scheint, Leerzeichen sind an stimmigen Stellen positioniert und auffällig viele Sätze enden auf / oder beinhalten ein -.
Dabei fällt auf, dass Leerzeichen passend gesetzt scheinen. Ebenso fällt auf, dass erstaunlich viele Sätze auf einen
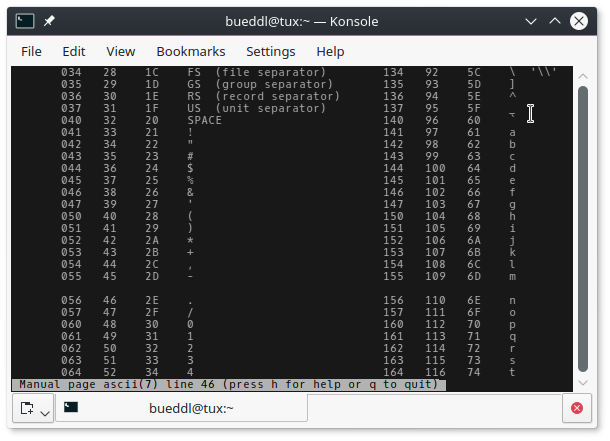
einfachen Slash / enden. Ein kurzer Blick auf man ascii erschien hier angebracht - und tatsächlich: der Slash steht
in der ASCII-Tabelle mit dem Index 0x2F eine Position direkt hinter dem Punkt. Beim Bindestrich verhält es
sich ähnlich. Dieser steht an der Position 0x2D; eine Stelle darüber in der ASCII-Tabelle, an Position
0x2C findet sich das Komma ;-). Verifiziert man diese Annahme nun mit dem ersten Wort “Ejf” erhält man als Klartext
“Der”.

man ascii: Ein Blick auf die ASCII-Tabelle offenbart den Mechanismus.
Um es nicht unnötig kompliziert zu machen entschied man sich bei Spiegel offenbar für eine sehr simple Variante der Caesar-Chiffre in der jeweils nur um 1 Zeichen verschoben wird. Auch diese Obfuscation lässt sich sehr simpel mittels etwas Javascript umkehren.
Aber eins nach dem anderen… zunächst müssen wir erst mal auf den Text zugreifen. Dieser steht in Absätzen mit der
Klasse .obfuscated:
obfuscated_tags = document.getElementsByClassName('obfuscated');
An den Textinhalt des ersten Absatzes kommen wir nun recht bequem mittels:
obfuscated = obfuscated_tags[i];
ciphertext = obfuscated.innerText;
Um nun jedes Zeichen durch das in der ASCII-Tabelle darüber stehende zu ersetzen, müssen wir auf den Index der
ASCII-Tabelle zugreifen. dies ist mittels .charCodeAt(j) für das Zeichen j möglich. Um den veränderten Indexwert
anschließend wieder zurück in ein Textzeichen zu wandeln benötigen wir die entsprechende Umkehrmethode
String.fromCharCode():
String.fromCharCode(ciphertext.charCodeAt(j) - 1 % 0xFF);
Insgesamt lässt sich so ein simples Javascript erstellen, welches beispielsweise mittels dem Firefox-Plugin Greasemonkey automatisch auf die Spiegel-Online Website anwenden lässt:
// ==UserScript==
// @name Spiegel Online decrypt
// @namespace bueddl
// @include http://www.spiegel.de/*
// @version 1
// @grant none
// ==/UserScript==
window.onload = function()
{
obfuscated_content = document.getElementsByClassName('obfuscated-content')[0];
obfuscated_content.style = "blur: none !important; opacity: 1 !important; filter: none !important;";
obfuscated_content.parentNode.style = "blur: none !important; opacity: 1 !important; filter: none !important;";
obfuscated_content.parentNode.nextSibling.style = "display: none;";
obfuscated_tags = document.getElementsByClassName('obfuscated');
for (i in obfuscated_tags)
{
obfuscated = obfuscated_tags[i];
ciphertext = obfuscated.innerText;
if (ciphertext == undefined)
continue;
plaintext = '';
for (j = 0; j < ciphertext.length; j++)
if (ciphertext[j] == ' ')
plaintext += ' ';
else
plaintext += String.fromCharCode(ciphertext.charCodeAt(j) - 1 % 0xFF);
obfuscated.innerText = plaintext;
}
};
Selbstverständlich ist das ganze ein rein hypothetischer Gedanke. Interessant ist die ganze Sache allerdings auf jeden Fall ;-)
